タグ:JavaScript
2015/09/15: JetBrains IDEでeslintとjscsを設定してみた

仕事でeslintとJSCSを使っているのですが、gulpで回しているだけだとlintエラーに素早く対処しにくいので、IDEでも設定してみることにしました。(私が主に使っているのはRubyMineです。)
インストール
IDEの設定
以下のページを参考に設定を行いました。.eslintrcや.jscsrcを見に行くようにしているので、gulpでビルドするときにかかるチェックと同じものがかかります。
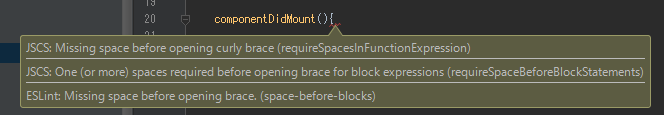
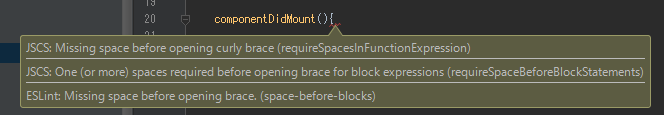
IDE上では以下のような感じで動いています。JSCSはコンテキストメニューから自動整形も可能です。ただ、JSX内のHTML実体参照が変換されてビルドが通らなくなるなどの問題があるので使っていません(2015/9/15 jscs@2.1.1にて発生)。

余談ですが、JSCSとeslintの役割がかぶっている部分があるので、うまい具合にルールを切り分けたいと考えています。ただ、以下のコミットを見る限りeslintでもコードスタイルの自動整形が検討されているようなので、将来的にはeslintに一本化できるのかもしれません。当面は二本立てで様子見ですかね。。。
インストール
// JSCSとeslintのインストール npm install jscs -g npm install eslint -g // babelパーサとreact向けプラグインのインストール npm install babel-eslint -g npm install eslint-plugin-react -g
IDEの設定
以下のページを参考に設定を行いました。.eslintrcや.jscsrcを見に行くようにしているので、gulpでビルドするときにかかるチェックと同じものがかかります。
IDE上では以下のような感じで動いています。JSCSはコンテキストメニューから自動整形も可能です。ただ、JSX内のHTML実体参照が変換されてビルドが通らなくなるなどの問題があるので使っていません(2015/9/15 jscs@2.1.1にて発生)。

余談ですが、JSCSとeslintの役割がかぶっている部分があるので、うまい具合にルールを切り分けたいと考えています。ただ、以下のコミットを見る限りeslintでもコードスタイルの自動整形が検討されているようなので、将来的にはeslintに一本化できるのかもしれません。当面は二本立てで様子見ですかね。。。
Posted by あかさた
去年末くらいから取り組んでいたのですが、結構いい感じに出来上がったので告知させてください。
スマートフォンのブラウザ上でTシャツをデザインして注文できるウェブサービス「tmix」を開発しました。
サーバーサイドが私でエディタ部分は@dycoonが実装しました。
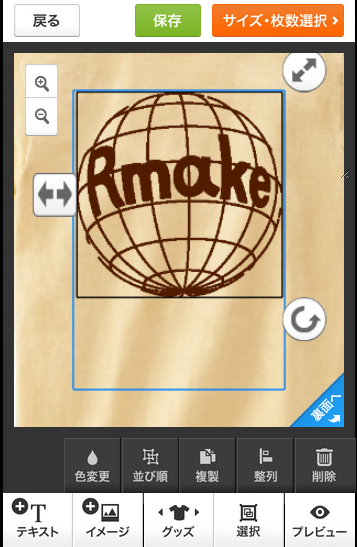
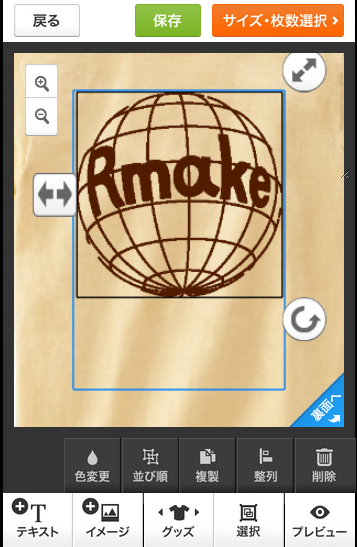
スマフォ版Tシャツデザインエディタ

■ 経緯
元々tmixは、2009年に始まったPCブラウザ上でTシャツをデザインして注文できるサービス(flash)でした。
このサービスによって、ブラウザ一つで多くの人が手軽にTシャツを作って楽しめるようになりました。
しかし、時代は変わりスマートフォンからのアクセスが4割を占めるようになり、tmixを訪れる多くの方が、tmixを使うことができないという現実に直面していました。
スマフォアプリの全盛期の今、flashのないブラウザで同等のサービスが実現できるか技術的に難しい面もあります。
Eコマースサイトはアプリに移行しにくい問題(決済などの理由)もあり、リッチなブラウザウェブサービスの開発は今後も増え続けるでしょうから、敢えていばらの道に挑んでみることにしました。
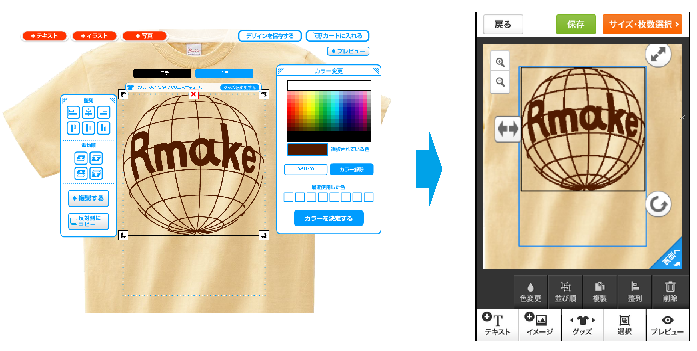
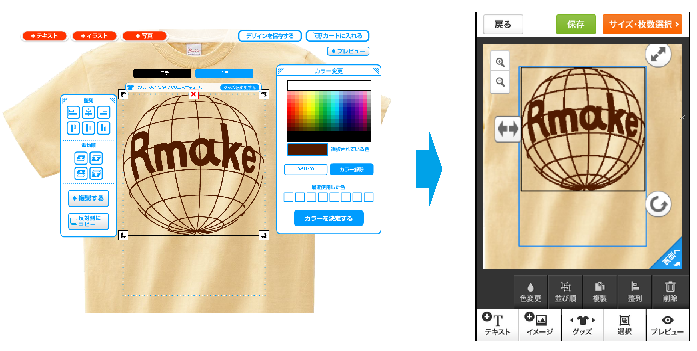
PC版とスマフォ版のエディタ

当面はChrome/Firefoxブラウザなどを使えばPCからもさわれるようになっています。ぜひ、さわってみてください。
(そのうちスマフォ/タブレット以外のアクセスはリダイレクトすると思いますが。)
スマートフォン版tmix
■ 仕組み
デザインエディタにはenchant.jsを利用し、サーバーサイドはRuby on Rails 3.2を使っています。
テキストの描画はスマートフォンは回線が弱いことから、フォントをクライアントに転送することはあきらめ、サーバーサイドでImageMagick(freetype)を使って画像を生成して返しています。
サイト上で利用するTシャツデザインのサムネイル画像やTシャツへの印刷画像もサーバーサイドで生成しています。
しかし、大きな画像は即時には生成できない(※)ため、バックエンドジョブキューを独自に開発して、時間のかからない画像生成はオンラインサーバ、時間のかかる画像生成はバックエンドジョブサーバに振り分けています。
※ 印刷に使う画像は3564*5040pixel、数十秒で生成できることもありますが、Amazon EC2のLargeで1 ~ 2分かかる場合もあります。意外にバカにならないのはpngの圧縮にかかる時間です。オプションで結構時間を削れますが、試行錯誤が多少必要でしょう。
インフラはAmazon Web Serviceを使っています。EC2、ELB、S3、Glacier、Route 53、SES、ElastiCache、RDSなどを使っています。
便利すぎてAWSが無いと生きていけない体になりそうです。
■ 課題や今後の計画
リリースしたものの、スマフォ版はいくつかの技術的な課題を抱えています。
当面は問題を解決しつつ、使い勝手を向上していく予定です。
tmixそのものはPC時代から続く長年の経験によって、SEO、工場生産の仕組み、ユーザーテストを用いた継続的なユーザビリティ向上など、オーダーメイドを伴うEコマース系サービスとしてかなり高いレベルで運用されています。
しかしながら、時代はどんどん進んでおり、ログ解析をベースに統計的アプローチを活用したサービス改善も多くのサービスが取り入れています。
tmixではこうしたアプローチは一部行われていますがまだまだ不十分です。
今のところは、競合でそこまでやっているサービスはないようですが、いずれは当たり前になります。
競合に差をつけ、さらに快適で使いやすいサービスにするためにも、ログ集約基盤としてfluentdを活用しつつ、独自の分析手法を用いたシステムを開発中です。
業務上の機密にかかわる部分は難しいですが、技術的なポイントは共有可能だと思うので、開発が完了したらまたお知らせしたいなと考えています。
■ 参考
ブラウザ上でTシャツをデザイン・注文できるウェブサービス「tmix」の開発に参加した
2009年にPC版をリリースしたときの告知です。この時はFlashでした。
今はスマートフォンですら、HTML+JavaScriptだけでこれだけのことができるのだから、時代は進歩しましたね。
【日本初】tmixが、スマートフォンからオリジナルTシャツを作って購入できるようになりました!!
tmix運営ブログの記事です。日本初!とかって書くとなんか怪しいですね(笑)。
スマートフォンのブラウザ上でTシャツをデザインして注文できるウェブサービス「tmix」を開発しました。
サーバーサイドが私でエディタ部分は@dycoonが実装しました。
- オリジナルTシャツをWEBでデザイン制作してプリントできる tmix
- 運営・企画・デザイン:株式会社spice life
- 開発:株式会社Rmake
- iOS5.1以降、Android 2.3.3以降対応
スマフォ版Tシャツデザインエディタ

■ 経緯
元々tmixは、2009年に始まったPCブラウザ上でTシャツをデザインして注文できるサービス(flash)でした。
このサービスによって、ブラウザ一つで多くの人が手軽にTシャツを作って楽しめるようになりました。
しかし、時代は変わりスマートフォンからのアクセスが4割を占めるようになり、tmixを訪れる多くの方が、tmixを使うことができないという現実に直面していました。
スマフォアプリの全盛期の今、flashのないブラウザで同等のサービスが実現できるか技術的に難しい面もあります。
Eコマースサイトはアプリに移行しにくい問題(決済などの理由)もあり、リッチなブラウザウェブサービスの開発は今後も増え続けるでしょうから、敢えていばらの道に挑んでみることにしました。
PC版とスマフォ版のエディタ

当面はChrome/Firefoxブラウザなどを使えばPCからもさわれるようになっています。ぜひ、さわってみてください。
(そのうちスマフォ/タブレット以外のアクセスはリダイレクトすると思いますが。)
スマートフォン版tmix
■ 仕組み
デザインエディタにはenchant.jsを利用し、サーバーサイドはRuby on Rails 3.2を使っています。
テキストの描画はスマートフォンは回線が弱いことから、フォントをクライアントに転送することはあきらめ、サーバーサイドでImageMagick(freetype)を使って画像を生成して返しています。
サイト上で利用するTシャツデザインのサムネイル画像やTシャツへの印刷画像もサーバーサイドで生成しています。
しかし、大きな画像は即時には生成できない(※)ため、バックエンドジョブキューを独自に開発して、時間のかからない画像生成はオンラインサーバ、時間のかかる画像生成はバックエンドジョブサーバに振り分けています。
※ 印刷に使う画像は3564*5040pixel、数十秒で生成できることもありますが、Amazon EC2のLargeで1 ~ 2分かかる場合もあります。意外にバカにならないのはpngの圧縮にかかる時間です。オプションで結構時間を削れますが、試行錯誤が多少必要でしょう。
インフラはAmazon Web Serviceを使っています。EC2、ELB、S3、Glacier、Route 53、SES、ElastiCache、RDSなどを使っています。
便利すぎてAWSが無いと生きていけない体になりそうです。
■ 課題や今後の計画
リリースしたものの、スマフォ版はいくつかの技術的な課題を抱えています。
当面は問題を解決しつつ、使い勝手を向上していく予定です。
- Xperiaの標準ブラウザで落ちることがある
- 機種によってはデザインエディタのタップの反応が鈍い(チューニングすれば改善できることはわかっていますが、まだ手が回ってません)
tmixそのものはPC時代から続く長年の経験によって、SEO、工場生産の仕組み、ユーザーテストを用いた継続的なユーザビリティ向上など、オーダーメイドを伴うEコマース系サービスとしてかなり高いレベルで運用されています。
しかしながら、時代はどんどん進んでおり、ログ解析をベースに統計的アプローチを活用したサービス改善も多くのサービスが取り入れています。
tmixではこうしたアプローチは一部行われていますがまだまだ不十分です。
今のところは、競合でそこまでやっているサービスはないようですが、いずれは当たり前になります。
競合に差をつけ、さらに快適で使いやすいサービスにするためにも、ログ集約基盤としてfluentdを活用しつつ、独自の分析手法を用いたシステムを開発中です。
業務上の機密にかかわる部分は難しいですが、技術的なポイントは共有可能だと思うので、開発が完了したらまたお知らせしたいなと考えています。
■ 参考
ブラウザ上でTシャツをデザイン・注文できるウェブサービス「tmix」の開発に参加した
2009年にPC版をリリースしたときの告知です。この時はFlashでした。
今はスマートフォンですら、HTML+JavaScriptだけでこれだけのことができるのだから、時代は進歩しましたね。
【日本初】tmixが、スマートフォンからオリジナルTシャツを作って購入できるようになりました!!
tmix運営ブログの記事です。日本初!とかって書くとなんか怪しいですね(笑)。
Posted by あかさた
2012/10/23: Bootstrapを使ってブログの見た目を変更してみた

勉強がてら、Bootstrapを使ってブログの見た目を変えてみました。ついでに、Rails 1(!)から3.2に移行しました。
新しい方
http://akasata.com/
古い方
http://www.rmake-labo.com/akasata
見比べると全然違いますが、サイトの構造は、コメント、トラックバックなどのいくつかの機能を無くしたこと以外は変わっていません。BootstrapはレスポンシブWebデザインにも対応していることから、スマフォやタブレットでもそこそこ見えるようになっています。
ちなみに、コードのハイライトはgoogle-code-prettifyを使っています。
基本、はてなブログを使っているので、3年ほど更新していませんでしたが、こちらに乗り換えようかなと検討中。。。
新しい方
http://akasata.com/
古い方
http://www.rmake-labo.com/akasata
見比べると全然違いますが、サイトの構造は、コメント、トラックバックなどのいくつかの機能を無くしたこと以外は変わっていません。BootstrapはレスポンシブWebデザインにも対応していることから、スマフォやタブレットでもそこそこ見えるようになっています。
ちなみに、コードのハイライトはgoogle-code-prettifyを使っています。
基本、はてなブログを使っているので、3年ほど更新していませんでしたが、こちらに乗り換えようかなと検討中。。。
Posted by あかさた
2008/04/03: クライアント(ブラウザ)もサーバも同一言語で書ける haXe を使ってみる

八角研究所にて、クライアント(Flash, JavaScript)とサーバ(NekoVM)で動作するコードを出力するオブジェクト指向プログラミング言語 haXe を紹介する記事を書きました。
続きを読む
続きを読む
Posted by あかさた
2008/01/27: JavaScript 使っている人なら、AIR に関する記事ならお勧めがあるよ

いまさら聞けないAdobe AIR「超」入門(1/4)- @IT は「AIR とは何か」を知るには良い記事なっているようです。ただ、JavaScript を使っている身としては、Flex Builder を使えば・・・という開発環境はちょっと面倒です。
JS 使いなら、クジラ飛行机さんが書かれている AIR に関する連載「八角研究所 : JavaScript使いのためのAIR入門(1)」の方が身近に感じられるかもしれません。オフラインアプリや jQuery との連携など JS 使いにとって実践的な内容が紹介されています。
などと、勝手に宣伝してしまっていいのだろうか。
ToDo:「後で了解を取る」
JS 使いなら、クジラ飛行机さんが書かれている AIR に関する連載「八角研究所 : JavaScript使いのためのAIR入門(1)」の方が身近に感じられるかもしれません。オフラインアプリや jQuery との連携など JS 使いにとって実践的な内容が紹介されています。
などと、勝手に宣伝してしまっていいのだろうか。
ToDo:「後で了解を取る」
Posted by あかさた
2007/12/18: dojo 1.0 が出たから Cometd のインストール方法の整理と使い方へのポインタを書いた

cometd を使ってみたという記事で、dojo 0.4.2 + cometd のセットアップ方法を記述しました。dojo 1.0 が出て、多少状況が変化したようなので、Kodougu で行った作業をもとに cometd のセットアップ方法を整理して掲載します。
続きを読む
続きを読む
Posted by あかさた
Kodougu で使っていた dojo を 0.4.3 から 1.0.1 に上げました。0.4.x から 0.9 の段階でドラスティックに変わっていたので、Kodougu の JavaScript は 3000 行に満たないのですが、移行にかなり手こずってしまいました。
まだ、運用環境にはアップロードしていないのですが、大半の機能は動くようになったので、作業ログと感想を載せておきます。
作業環境:Firefox で移行作業を完了させてから、 IE での確認。
■ 疑問と感想
(1) イベント系について
イベント系が dojo._base に組み込まれたのはなぜでしょうか。個人的には従来の名前空間(dojo.event.browser)でもいいかなと感じました。それとも、よく使うものだから dojo 本体に入れ込んだのかな・・・?
(2) dojo.io.bind について
敢えて specific な構造(従来は dojo.io.bind という抽象的なメソッドだったのが、dojo 1.0 では、iframe や XMLHTTPRequest などのプロトコルごとにメソッドが準備されている)に変更されたのは・・・まぁ、なんとなく理由はわかりますが、従来の「とりあえず bind」でもよかったかなという気もします。
(3) dojo.io.FormBind が無くなった
また、dojo.io.FormBind がなくなったのが痛かったです。dojo.io.FormBind は、既存の Form の Submit ボタンが押されたイベントを拾って、Ajax 方式でリクエストをサーバに送信してくれるクラスです。
対策としては、Dojo の Form には、Form の Submit ボタンを押すと実行される OnExecute というイベントがあります。Form.execute というメソッドをオーバーライドして、ここで、xhrPost(Ajax)を送信するようにしました。このため、Rails の Form といまいち相性が良くありません(※)。もしかすると、Form 系は Rails を使わずにすべて dojo でやってしまうのも手かもしれません。Kodougu では、Rails で Form の外枠だけ作って、あとから dojo の Form 系 Widget を生成しています。
※ dojo 使っている時点で、Rails の Ajax 系ヘルパーをそのまま使うことはあきらめるしかないのですが。そのうちだれかが何とかしてくれるでしょうけどね。
(4) 感想
0.4.3 から 1.0.1 と、かなり隔たりのある更新作業だったので、正直大変でした。それでも、感覚としては、「ドラスティックな変更の割には、今のところ互換性による影響はそれほど出てない」と思います。(一番困るのは、「××が廃止されたから○○はできません」みたいなことが起こることですが、それはありませんでした。)dojo もいろいろな意味で品質が上がってきたのかもしれません。
dojo.collections -> dojox.collections のような変更が続くなら、バッドノウハウであるコンストラクタをラッピングするだけの Factory を作りたくなりました。ま、作らないと思いますけど。
続きを読む
まだ、運用環境にはアップロードしていないのですが、大半の機能は動くようになったので、作業ログと感想を載せておきます。
作業環境:Firefox で移行作業を完了させてから、 IE での確認。
■ 疑問と感想
(1) イベント系について
イベント系が dojo._base に組み込まれたのはなぜでしょうか。個人的には従来の名前空間(dojo.event.browser)でもいいかなと感じました。それとも、よく使うものだから dojo 本体に入れ込んだのかな・・・?
(2) dojo.io.bind について
敢えて specific な構造(従来は dojo.io.bind という抽象的なメソッドだったのが、dojo 1.0 では、iframe や XMLHTTPRequest などのプロトコルごとにメソッドが準備されている)に変更されたのは・・・まぁ、なんとなく理由はわかりますが、従来の「とりあえず bind」でもよかったかなという気もします。
(3) dojo.io.FormBind が無くなった
また、dojo.io.FormBind がなくなったのが痛かったです。dojo.io.FormBind は、既存の Form の Submit ボタンが押されたイベントを拾って、Ajax 方式でリクエストをサーバに送信してくれるクラスです。
対策としては、Dojo の Form には、Form の Submit ボタンを押すと実行される OnExecute というイベントがあります。Form.execute というメソッドをオーバーライドして、ここで、xhrPost(Ajax)を送信するようにしました。このため、Rails の Form といまいち相性が良くありません(※)。もしかすると、Form 系は Rails を使わずにすべて dojo でやってしまうのも手かもしれません。Kodougu では、Rails で Form の外枠だけ作って、あとから dojo の Form 系 Widget を生成しています。
※ dojo 使っている時点で、Rails の Ajax 系ヘルパーをそのまま使うことはあきらめるしかないのですが。そのうちだれかが何とかしてくれるでしょうけどね。
(4) 感想
0.4.3 から 1.0.1 と、かなり隔たりのある更新作業だったので、正直大変でした。それでも、感覚としては、「ドラスティックな変更の割には、今のところ互換性による影響はそれほど出てない」と思います。(一番困るのは、「××が廃止されたから○○はできません」みたいなことが起こることですが、それはありませんでした。)dojo もいろいろな意味で品質が上がってきたのかもしれません。
dojo.collections -> dojox.collections のような変更が続くなら、バッドノウハウであるコンストラクタをラッピングするだけの Factory を作りたくなりました。ま、作らないと思いますけど。
続きを読む
Posted by あかさた
今、Kodougu の dojo を 0.4.3 から 1.0.1 に上げる作業をしています。その過程で見つかったちょいネタです。DojoX に含まれる Dojo Strage は Google Gears をラッピングしているそうです。夢が広がるなぁ・・・。
例:
SQL 直打ちも可能:
情報元は The Book of Dojo です。
http://dojotoolkit.org/book/dojo-book-0-9/part-5-dojox/dojo-offline/storing-offline-data
■ 追記(2007/12/5 15:48)
以下から読み始める方が、理解が深まります。
http://dojotoolkit.org/book/dojo-book-0-9/part-5-dojox/dojo-offline
例:
dojox.storage.put("someKey", "someValue");
SQL 直打ちも可能:
var results = dojox.sql("SELECT * FROM DOCUMENTS");
情報元は The Book of Dojo です。
http://dojotoolkit.org/book/dojo-book-0-9/part-5-dojox/dojo-offline/storing-offline-data
■ 追記(2007/12/5 15:48)
以下から読み始める方が、理解が深まります。
http://dojotoolkit.org/book/dojo-book-0-9/part-5-dojox/dojo-offline
Posted by あかさた
2007/11/29: Dojo UML なんてあるんだな

via Dojo/JavaScript Toolkitのメモ
Dojo UML(リンク先は結構重いので注意) というものがあるみたいです。Kodougu と同じく Dojo Toolkit を使っているそうです。Web 上でベクターグラフィックスなんて結構楽勝な時代になったってことか。
Dojo UML(リンク先は結構重いので注意) というものがあるみたいです。Kodougu と同じく Dojo Toolkit を使っているそうです。Web 上でベクターグラフィックスなんて結構楽勝な時代になったってことか。
Posted by あかさた
2007/11/10: dojo.gfx(dojo 0.4.3) が IE で遅い件について改善にトライした

ここしばらく、Kodougu の IE における高速化を行っていました。これまで、Kodougu の IE 対応は機能カバー率こそ 100% であるものの、速度は Firefox の 1/10 以下という非常に舐めた状態でした。機能カバー率は 50% 程度であるものの Opera 対応の方が実用性が高いかもしれません。
私が IE というものを分かっていないせいだろうと思っていたのですが、どうも調べれば調べるほど、dojo 0.4.3 の dojo.gfx が怪しいということになってきました。(dojo 1.0 が出た時点でやたら古いものを使うなって話ですが。)そこで、 dojo のどこが遅いのか調査してみることにしました。
続きを読む
私が IE というものを分かっていないせいだろうと思っていたのですが、どうも調べれば調べるほど、dojo 0.4.3 の dojo.gfx が怪しいということになってきました。(dojo 1.0 が出た時点でやたら古いものを使うなって話ですが。)そこで、 dojo のどこが遅いのか調査してみることにしました。
続きを読む
Posted by あかさた












